Are you looking to track the number of views on your Blogger blog posts? In this tutorial, we'll show you how to add an automatic view counter to your Blogger theme, giving you and your readers an idea of how popular your content is. Follow along step-by-step and see how easy it is to add this useful feature to your blog. Let's get started!
Adding an automatic view counter to your Blogger theme is a simple process that can be done in just a few steps. Here's a breakdown of how to do it:
1. Create a Database on Google Firebase
To begin, create a new project on Google Firebase by visiting the Firebase Console page and clicking "Create a Project". Then enter the desired project name and click "Continue" to proceed. [Check Image]
After creating a project name, leave the default settings as is and click "Continue." To configure Google Analytics settings, click "Select an account" and choose the Google Analytics account in use, then click "Continue.
Now click create project and it will take few seconds.
Now click Continue.
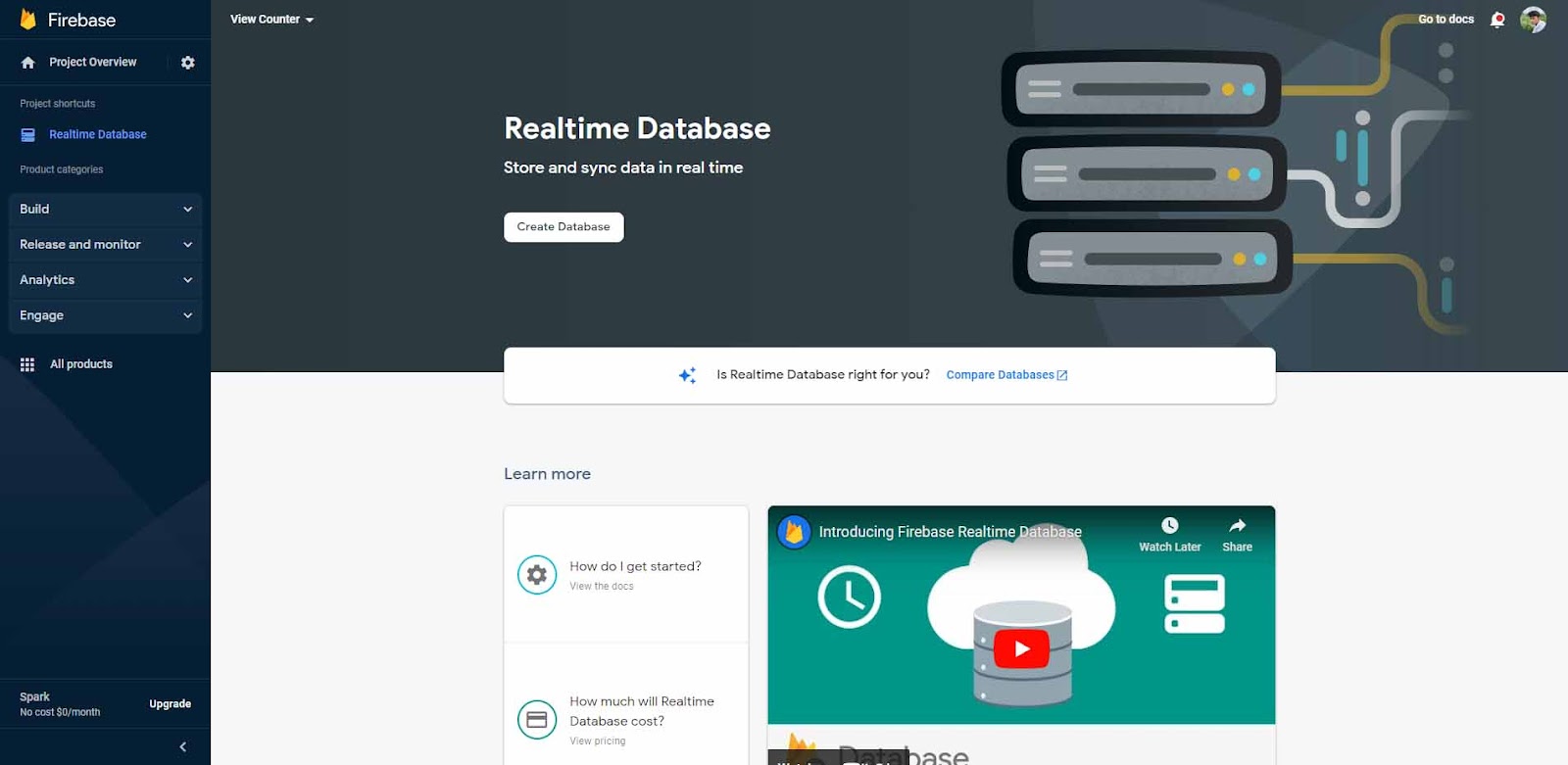
Horray! Your project is ready to use. Now click on Realtime Database
Click on Create Database. And selete any Database Location. I am Selecting United State (us-central01). After that slect the lock mode and click Enable.
Now click on rules. [See Image]
After that remove all rule code and paste below rules code in rule section. [See Image]
Rules JSON Code
{
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
}
Don't forget to change BlogID. Replace BlogID with Your BlogID
2. Setup Blogger Template
Now open your Blogger theme xml file Editor and find realViews.
The code look like below.
realViews: {
databaseUrl: "",
abbreviation: "false"
}
Now add the database url inside the quotation. Also change the abbreviation
flase to true. After that the code will look like
this.
realViews: {
databaseUrl: "https://xxxxxxx-xxx-xxx-default-rtdb.asia-southeast1.firebasedatabase.app",
abbreviation: "true"
}
That's it! Save the template and check if the views counter is working by visiting the URL or article on your website.
Conclusion
In conclusion, adding a real-time view counter to a Blogger theme can be achieved by utilizing JavaScript and the Blogger API. The process includes creating a JavaScript function to retrieve the current view count and updating the counter on the page, and then calling the function using an event listener on the page. Additionally, it's also necessary to set up a Blogger API key to access the view count data. This process can enhance the functionality of a Blogger theme and provide an engaging user experience by displaying the current number of views on a post or page.
View Counter FAQs
What is a real-time view counter?
A real-time view counter is a feature that displays the current number of views on a post or page in real-time, rather than showing the total number of views at a specific point in time.
What is required to add a real-time view counter in a Blogger theme?
To add a real-time view counter in a Blogger theme, you will need to have a basic understanding of JavaScript and the ability to access the Blogger API. You will also need to generate an API key to access the view count data.
How do I access the Blogger API to retrieve view count data?
To access the Blogger API, you will need to generate an API key. This can be done by visiting the Google Cloud Console and creating a new project. From there, you can enable the Blogger API and generate an API key.
How do I add the real-time view counter to my Blogger theme?
You can add a real-time view counter to your Blogger theme by creating a JavaScript function to retrieve the current view count and updating the counter on the page, and then calling the function using an event listener on the page. Additionally, you will need to set up a Blogger API key to access the view count data.
Can I customize the appearance of the real-time view counter on my Blogger theme?
Yes, you can customize the appearance of the real-time view counter on your Blogger theme by using CSS to style the HTML elements that display the counter. This will allow you to match the counter to the overall design of your theme.
Is there any limitation on the number of views counted for Blogger?
The limitation of the number of views counted on Blogger is not specified, it depends on the terms and conditions of the Blogger API service, you can check on their official website for more information.
Bookmark This Blogger: Blog Brackets